Web or Digital Accessibility is ensuring everyone can access digital content. It ensures our website and mobile applications are accessible to people of all abilities and that includes people with different forms of impairments.
World Wide Web Consortium (W3C), an international organizations that enunciate web standards established Web Accessibility Initiative (WAI). One of WAI policies to make the web meaningful is Web Content Accessibility Guidelines (WCAG) – a specification of guidelines for designing web pages, content and digital asset such that it will be usable by people with disabilities.
WCAG have been adopted by most countries in their digital accessibility laws and have now been referenced in their laws and policies in these countries. Some of the practices of WCAG 2.0/2.1 that must be applied to the design of websites and applications include:
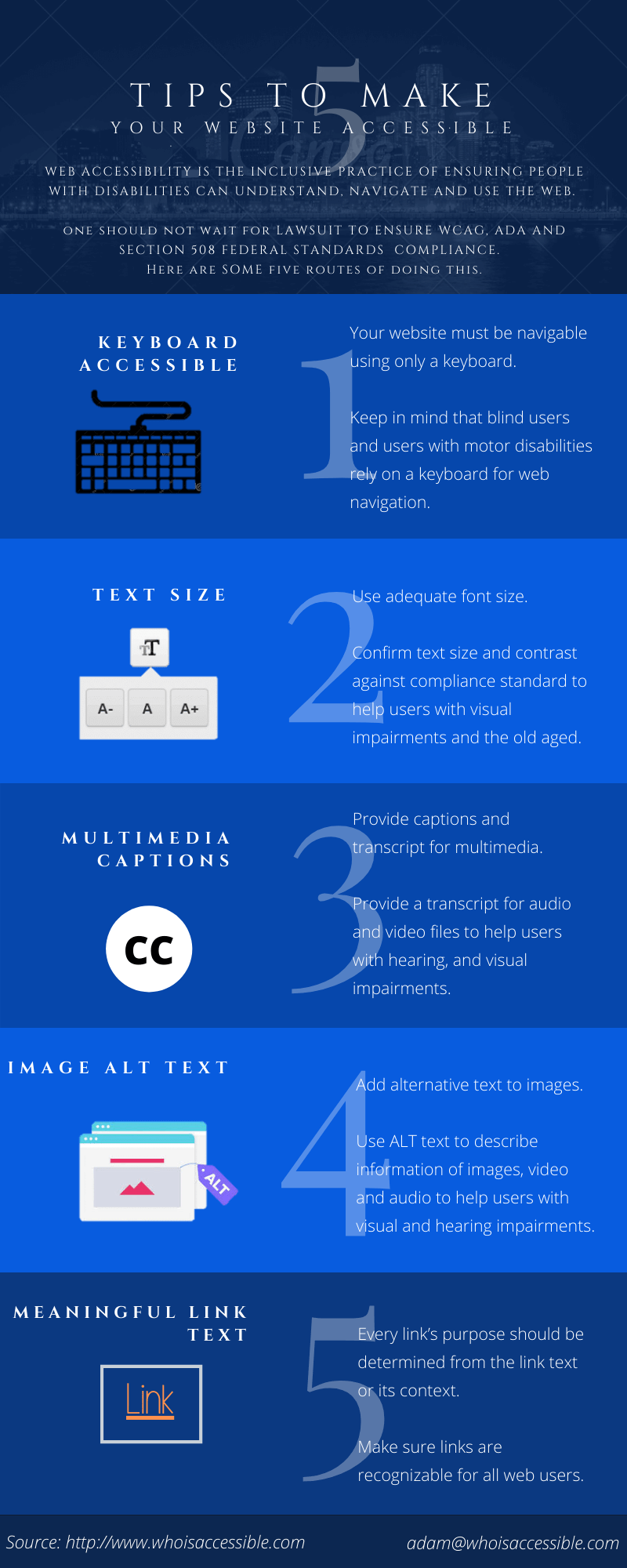
- Alt-text alternatives for images/videos or even charts; and it must serve the same purpose as the image
- Make your website solely navigatable by a keyboard
- Subtitles/captions must be provided for audio/video content.
- Your website must be accessible by a screen reader for users with visual impairment
- Your data tables must have identifiable rows and columns
- Provide contrast ratio of 4.5:1 minimum for normal text
- Your titles, headings, and labels must describe the topic or purpose.
- Make sure your text content are readable and understandable

Infographic Source: https://www.whoisaccessible.com/guidelines/ada/
 Infographic Portal New Infographics Resource Portal
Infographic Portal New Infographics Resource Portal
