Web/digital accessibility is the concept of making the internet (websites and applications) accessible to people with different forms of disabilities such as hearing, physical, visual, and dexterity impairments.
However, web accessibility doesn’t just benefit the disabled, it benefits the old people and all users in general. As an example, captioning of videos helps those with hearing impairments and at the same time helps those with cognitive impairments and non-disabled people in noisy areas who are accessing the same content.
To make websites accessible, web designers have to design with accessibility in mind, developers need to code with accessibility in mind, and the same as content authors. Doing it right from the very start remains the most logical and cost-effective way to achieve web accessibility. This is done by following the international standard for creating accessible web content – the Web Content Accessibility Guidelines (WCAG) 2.0/2.1.
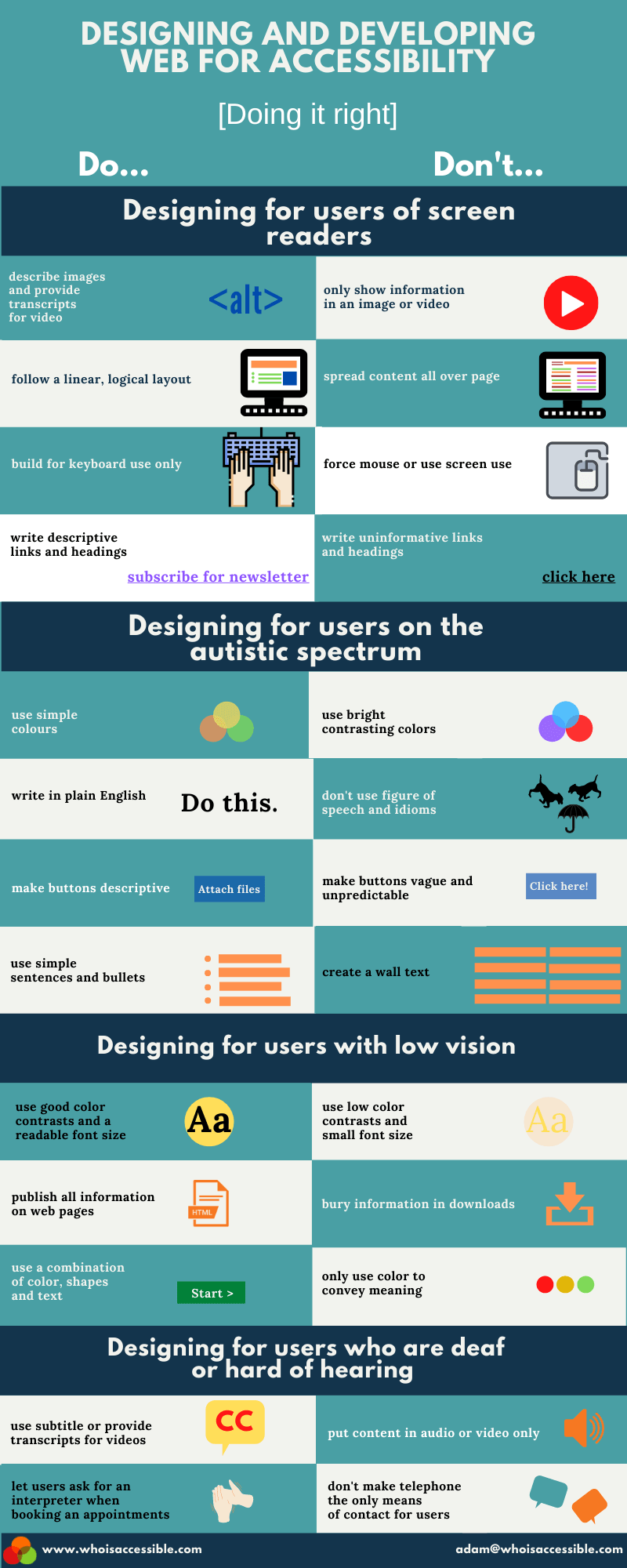
This infographic covers the common tips designers and developers need to ensure when building digital products.

Infographic Source: https://www.whoisaccessible.com/guidelines/accessible-web-design-development/
Tags Accessibility Designing Developing
Check Also
Discover the 10 Key Steps to Securing Your Perfect Business Domain
Selecting the right domain name plays a vital role in your business’s online visibility and …
 Infographic Portal New Infographics Resource Portal
Infographic Portal New Infographics Resource Portal
